TECHNIQUE
4.252012
ホワイトスペースを考慮して読みやすい文字組みを
読みやすい文字組みにはルールがある
皆さんこんにちわ。
今回は印刷物をデザインする際に文字を読みやすくするための簡単な法則をお話しますね。
プロのデザイナーなら当たり前のようにやっていることかもしれませんが、文字組みの際にホワイトスペースを意識するということです。
ホワイトスペースとは文字を黒と考えた時の白い部分、つまり余白のことです。
この余白の取り方によっては、文字がとても読みにくくなってしまうことがあるのです。
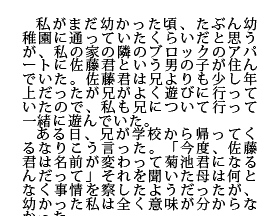
下の文字組みを見て読みにくいと感じませんか?

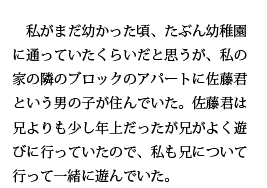
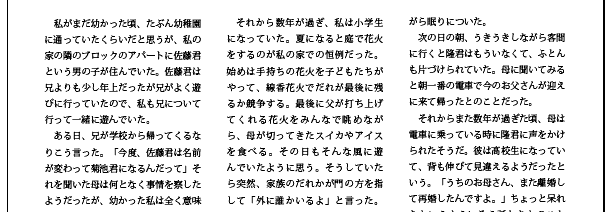
では下図の文字組みはどうでしょうか?
先ほどより読みやすいと感じるのではないでしょうか?

実はホワイトスペースには下のようなルールがあります。
字間 < 行間 < 段間
文字と文字の間の余白は、行と行の間の余白よりも狭くなくてはいけません。
また行と行の間の余白は、段組の段と段の間の余白よりも狭くなければならないのです。

こうしたルールをきちんと守ることによって、読みやすい文字組みになるのです。

コメント
この記事へのトラックバックはありません。






この記事へのコメントはありません。